|
HarmonyOS 鸿蒙系统相信大家都不会陌生,华为鸿蒙系统是一款全新的面向全场景的分布式操作系统,创造一个超级虚拟终端互联的世界,将人、设备、场景有机地联系在一起,将消费者在全场景生活中接触的多种智能终端实现极速发现、极速连接、硬件互助、资源共享,用合适的设备提供场景体验。
HarmonyOS带来了什么? 刚刚华为发布了最新的鸿蒙系统,harmony OS2,其特点简单的说就是分布式和原子化。 全新的 HarmonyOS 桌面简洁有序,上滑 App 生成万能卡片,在桌面即可呈现更丰富的信息。卡片内容实时更新,只需一瞥即可获取所需信息,省去了打开 App 的时间。卡片可大可小、可藏可显,还能够个性化定制,让每个桌面独一无二。同时,卡片也是原子化服务的载体,在服务中心可以轻松获取、随时分享,无需下载、安装,一步到位获取各种服务。 
卡片功能首发支持-畅连、日历、备忘录、时钟、玩机技巧、邮件、联系人、小艺建议、华为音乐、运动健康、图库、相机、智慧生活等。未来还会开放接口给第三方APP,使其能够进行自定义的卡片样式。比如在体育类APP中,就可以通过卡片定制显示实时的比赛比分。这为今后的HarmonyOS手机提供了一种新的使用方式,应用图标向上滑动呼出卡片后定制,通过卡片在一屏呈现最重要的信息,在这些信息的提供下,通过卡片的方式即可完成日常应用使用,只有在需要更为核心的功能时,才进入到应用中进行深度使用。

HarmonyOS带来了什么?
开发工具 DevEco Studio HUAWEI DevEco Studio(获取工具请 点击链接下载 以下简称DevEco Studio)是基于IntelliJ IDEA Community开源版本打造,面向华为终端全场景多设备的一站式集成开发环境(IDE)
应用开发 - 开发服务卡片 
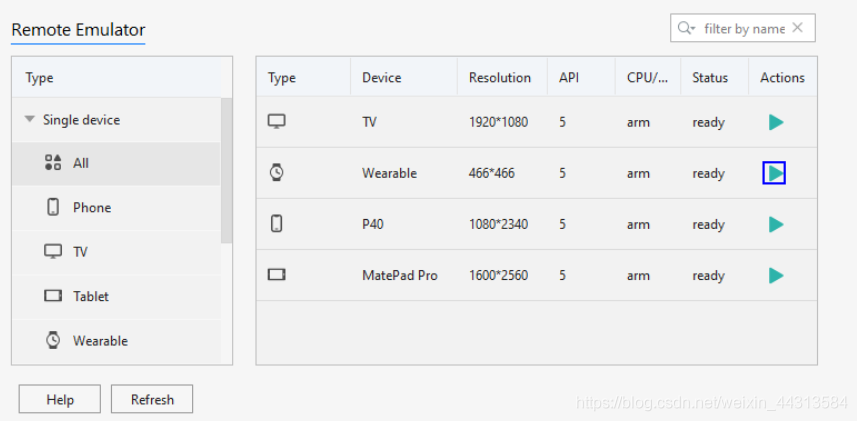
使用约束 只有Phone、Tablet和Wearable设备的FA支持服务卡片。 每个FA最多可以配置16张服务卡片。 JS卡片不支持调试。 卡片分类 Basic(Grid Pattern(宫格卡片模板),Image With Infomation(图文卡片模板),List Pattern(列表卡片模板),Immersive Pattern(沉浸布局卡片模板)) Advanced(Image(图文模板),Circular Data(环形数据模板),Immersive Data(沉浸式数据模板)等) 原子化服务 原子化服务相对于传统方式的需要安装的应用更加轻量,同时提供更丰富的入口、更精准的分发,需要满足一些开发规则要求。 创建服务卡片 卡片创建完成后,会在工程目录下生成EntryCard目录。在该目录下,每个拥有EntryCard的模块,都会生成一个和模块名相同的文件夹,同时还会默认生成一张2x2的快照型EntryCard图片(png格式)。 
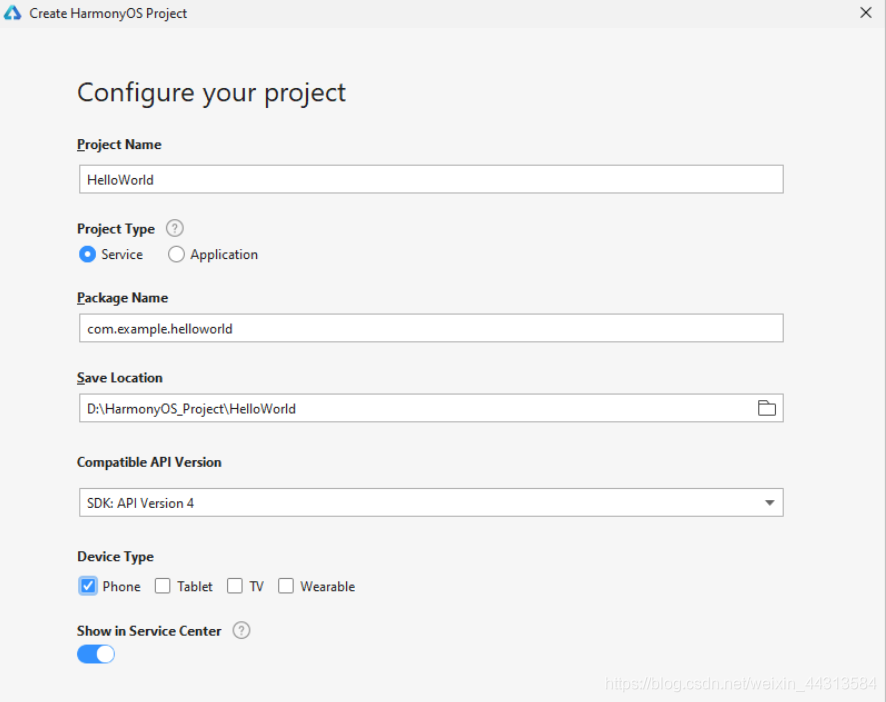
配置模块 在Configure Your Service Widget界面中,配置卡片的基本信息 JS卡开发 使用DevEco Studio创建卡片工程。
创建成功后,在config.json的module中会生成js模块,用于对应卡片的js相关资源,配置示例如下 - <font face="STXihei">"js": [
- {
- "name": "card",
- "pages": [
- "pages/index/index"
- ],
- "window": {
- "designWidth": 720,
- "autoDesignWidth": true
- },
- "type": "form"
- }
- ]</font>
config.json文件“abilities”配置forms模块细节如下:
- <font face="STXihei">"forms": [
- {
- "name": "Form_Js",
- "description": "form_description",
- "type": "JS",
- "jsComponentName": "card",
- "formConfigAbility": "ability://com.huawei.demo.SecondFormAbility",
- "colorMode": "auto",
- "isDefault": true,
- "updateEnabled": true,
- "scheduledUpateTime": "10:30",
- "updateDuration": 1,
- "defaultDimension": "2*2",
- "supportDimensions": [
- "2*2",
- "2*4",
- "4*4"
- ],
- "metaData": {
- "customizeData": [
- {
- "name": "originWidgetName",
- "value": "com.huawei.weather.testWidget"
- }
- ]
- }
- }
- ]
- </font>

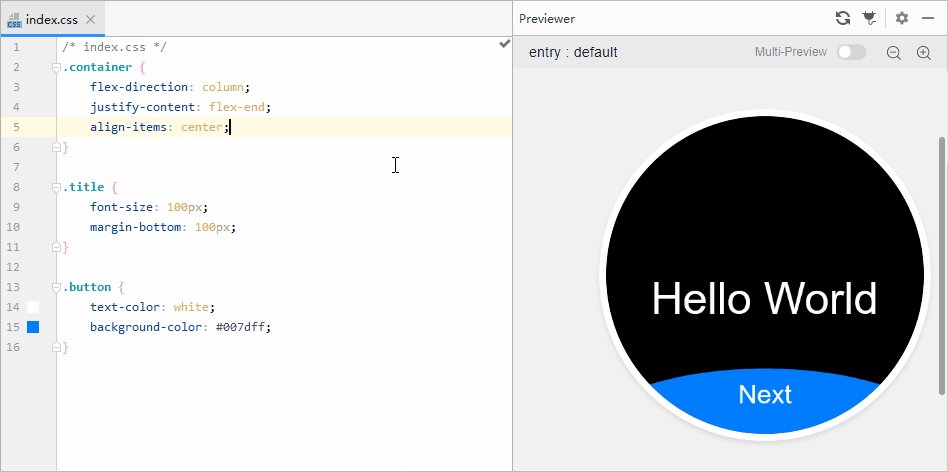
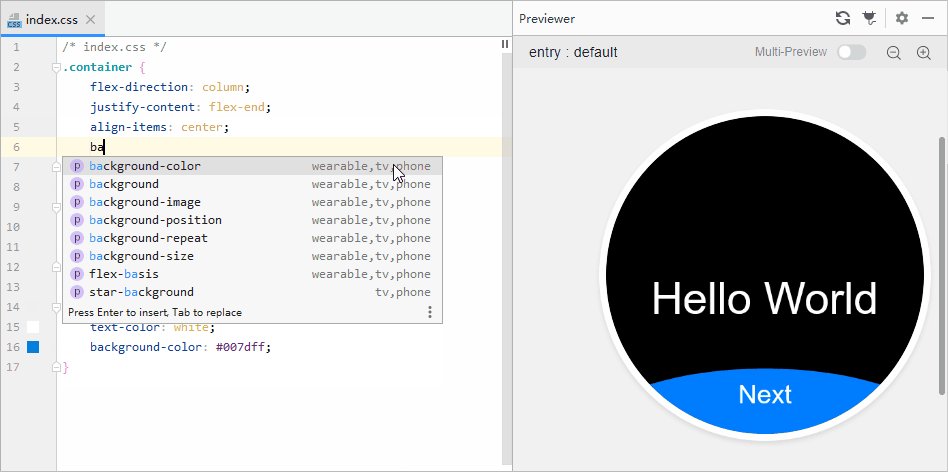
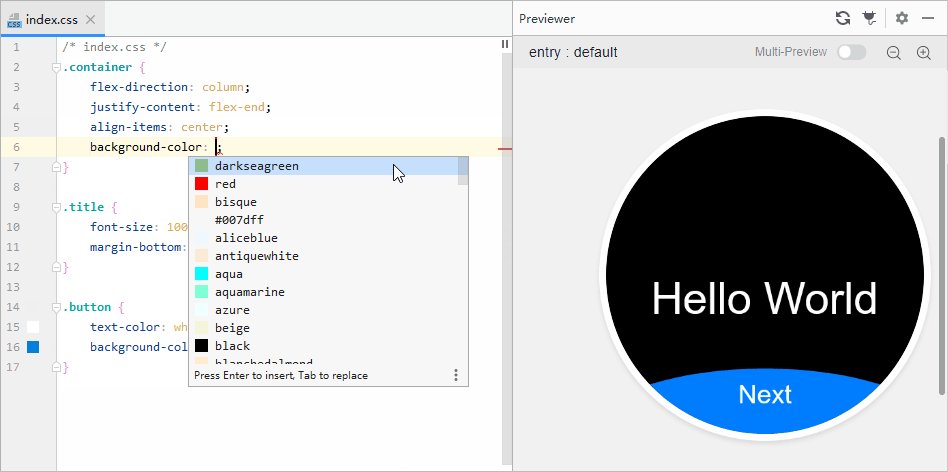
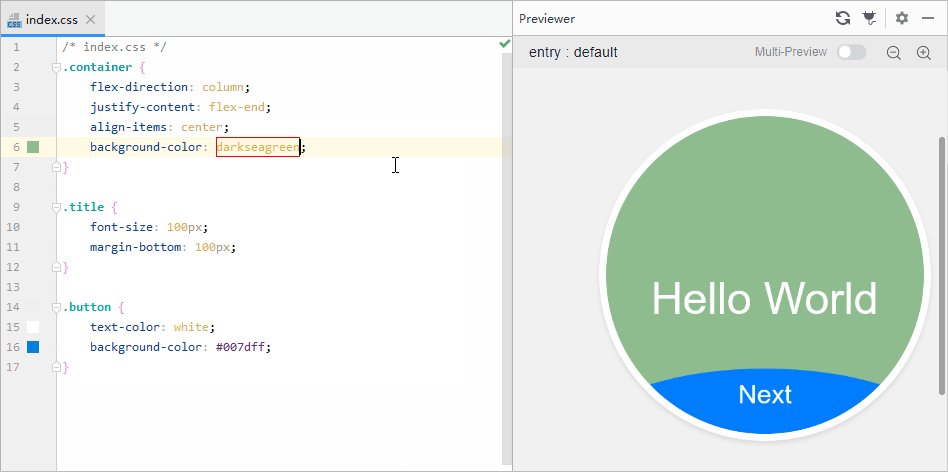
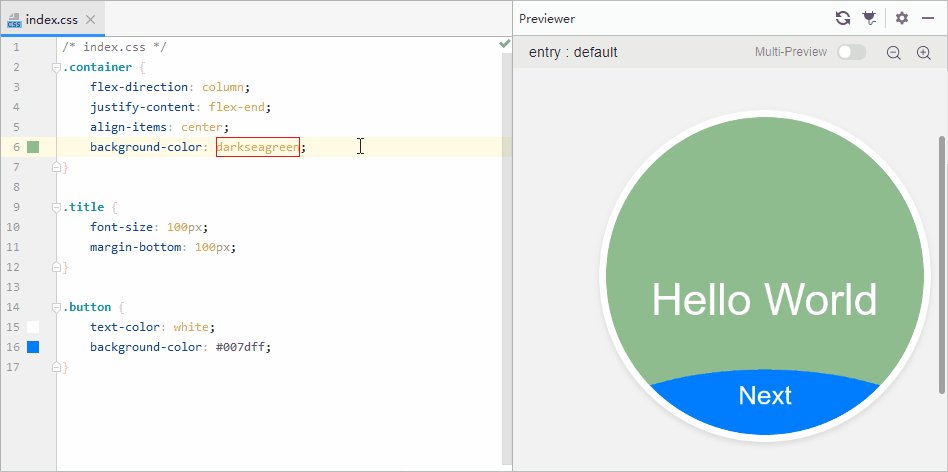
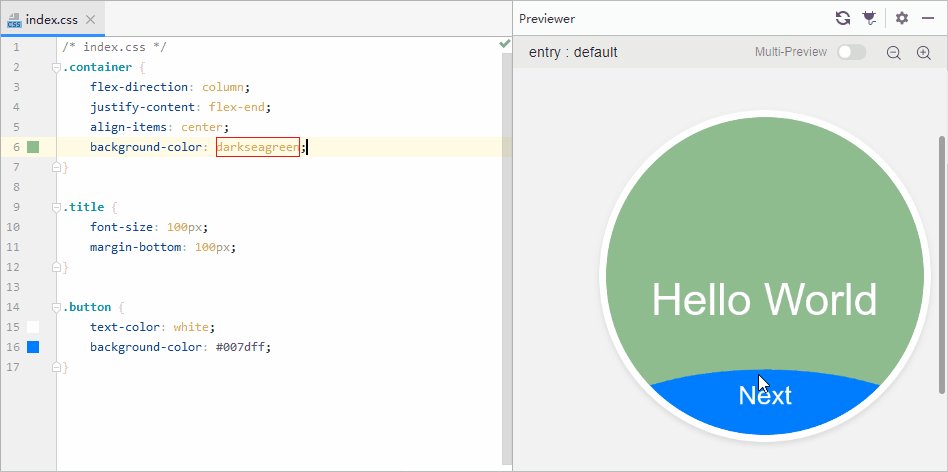
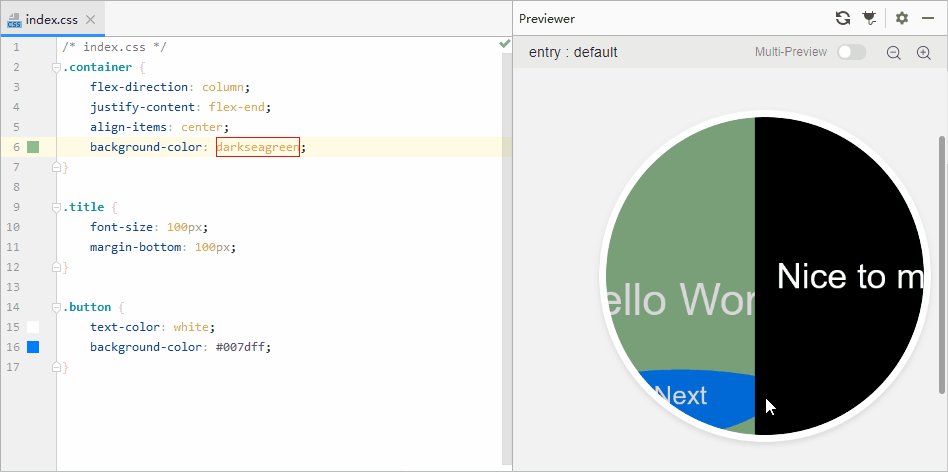
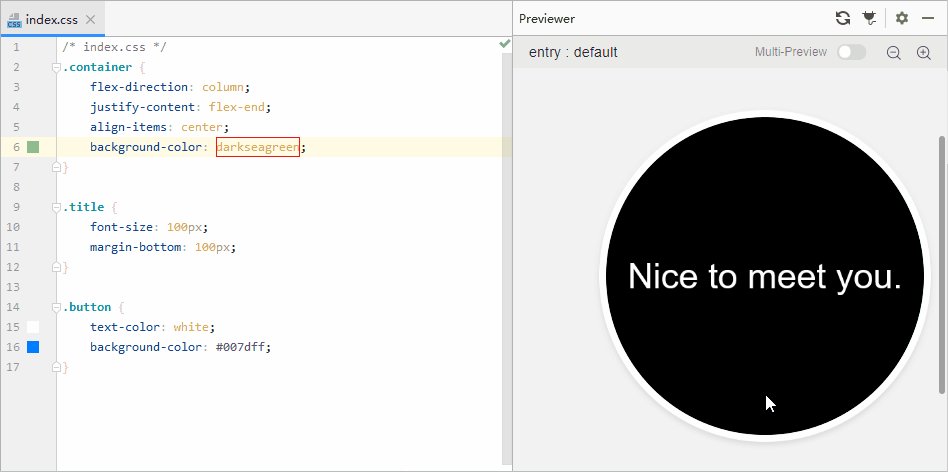
动态预览 
|